1.今日完成任务
- 课程信息的增删改查
- 课程信息的格式化显示
- 增删改查中的模型验证
2.核心代码
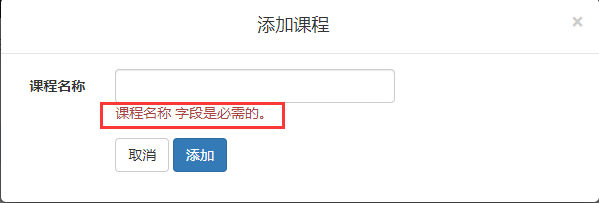
- 课程信息的添加(使用Bootstrap模态框及模型验证)

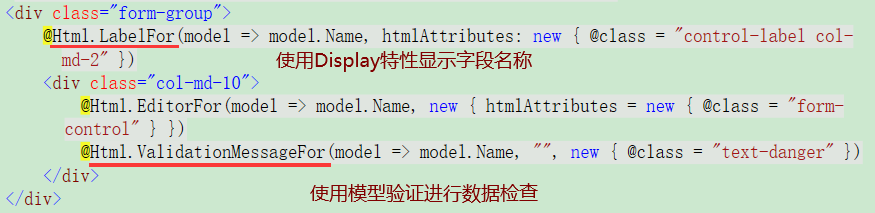
接上一篇博客,我们已经对实体类添加了必要的属性约束,现在就可以进行使用了。想要使用属性约束,需要用到Html.ValidationMessageFor(m=>m.属性名)。
后台应该添加2个方法,一个用于显示添加页面(让用户输入必要的值);另一个用于处理用户提交的数据。Post方法可以使用对象来接收用户传递的数据,但用户提交数据的名字一定要能够在该对象的属性中找到,否则该对象将无法接受此数据(可以增加对应的参数名来进行接收)。
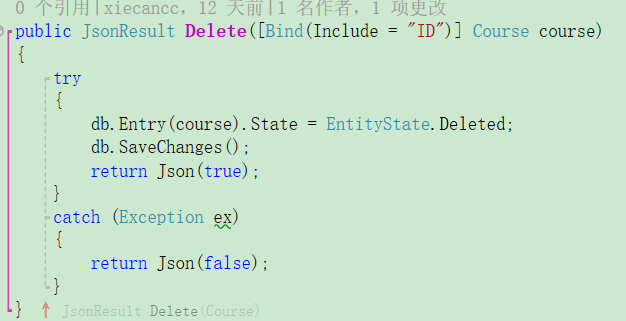
- 课程信息的删除:课程的删除有两种方式,最常见的应该是:先查询到指定对象,然后调用删除。其实,EF框架给我们提供了一种更友好的删除:实体状态。关于对象状态,其他博主已经讲的很详细了,这里就不再班门弄斧了。推荐大家研究研究,尤其是在大型项目中,可以减少不必要的数据库操作。

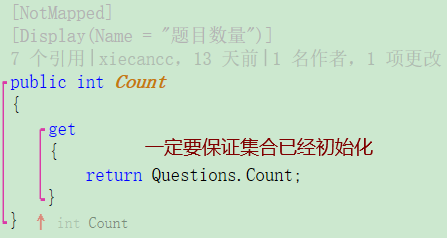
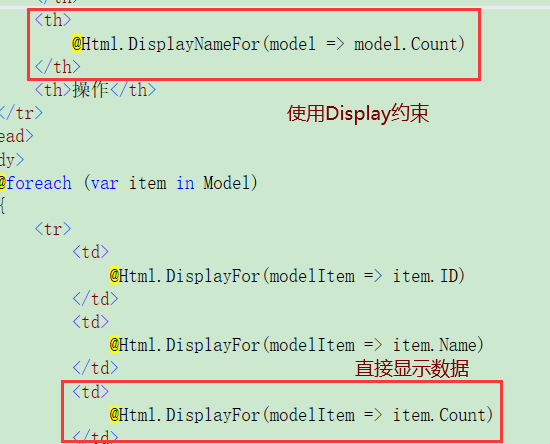
- 课程信息的查询及显示:数据显示这块,其实没太多知识点,可刚刚讲到的添加模块类似,也是使用系统函数进行显示(Dispaly约束及数据类型约束)。针对本系统,我们的课程想要显示该课程对应的题目总数,我们该怎么办呢?这里有两种方式,一个是course.Questions.Count。相信这种方式大家都能想到。但有些信息并不是这么容易获取到或者使用太过于频繁(总不能每次都这么写吧)。经研究发现,我们可以在实体类中添加一个额外属性即可。谨记,一定要添加[NotMapped],否则就会被写入数据库啦

通过这么改造以后,我们就可以光明正大的和其他属性一样,直接调用Count了。
3.遇到的问题及解决方案
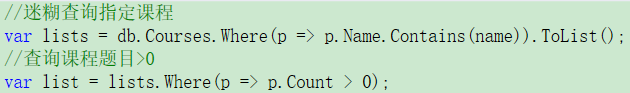
经过改造的实体类,Count只能用于显示。想要进行数据检索,还是和其他属性不太一样,主要还是我们并没有把Count属性写进数据库,也就没办法直接在EF框架中进行使用。这是不是预示着,Count除了用于显示,就没其他用处了呢?哈哈,当然不是的啦,毕竟每个程序员都有一颗不服输的精神,何况这么技术狂的我呢。经过不断研究,我发现在Linq to Object中是可以使用这个属性进行检索的。下面我就来给大家解密一下吧!
- 首先,我们需要把EF框架转化为我们的Linq to Object,其实这只需要一个ToList()即可。
- 接着,我们就可以直接使用Count进行检索了。

4.项目进度规划(由于最近事情比较多,所以项目基本处于停滞状态,现在才慢慢走入正轨)

No comments:
Post a Comment