预备知识
- JavaScript
- 引入javaScript , < script >
- 函数
- 选择器
- 标签选择器
- 类选择器 .
- id选择器 #
- jQuery公式
- $(选择器).事件(参数)
- $(select).action(...)
Ajax
Ajax = Asynchronous Javascript And Ajax是一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
Ajax不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
在2005年,Google通过其Google Suggest使得AJAX变得流行起来。
Google Suggest使用Ajax创造出动态性极强的web界面:当我们在搜索栏输入关键字的时候,JavaScript就会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表,和我们国内的百度的搜索栏一样。
传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页。
使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面,增强B/S的体验性。
再提一下B/S:未来的主流,并且会爆发式的持续增长,以后我们的电脑可能只需要有一个浏览器即可。
现在的产品链就是H5+网页+客户端+手机端(Android,IOS)+小程序。
利用AJAX可以做:
- 注册时,输入用户名自动检测用户是否已经存在。
- 登陆时,提示用户名密码错误。
- 删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
我们可以使用前端的一个标签来伪造一个ajax的样子。iframe标签。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>伪造Ajax</title></head><body><script type="text/javascript"> function loadPage() { var targetURL = document.getElementById ('url').value; document.getElementById('iframePosition').src = targetURL; }</script><div> <p>请输入要加载的地址:</p> <p> <input type="text" id="url" value="https://www.baidu.com/"> <input type="button" value="提交" onclick="loadPage()"> </p></div><div> <h3>加载页面的位置:</h3> <iframe id="iframePosition"> </iframe></div></body></html>之后当我们点击提交后 效果如图:
但这也只是伪造的Ajax。
纯JS实现Ajax我们不去了解, 这里直接使用jquery提供的,更方便学习,避免重复造轮子,有兴趣的同学可以去了解下本质Ajax的核心是jQuery提供多个与AJAX有关的方法。
通过jQuery AJAX方法,能够使用HTTP Get和HTTP Post 从远程服务器上请求文本、HTML、jQuery不是生产者,而是大自然搬运工。
jQuery Ajax本质就是我们看下它的方法:
1.jQuery.get (...)所有参数: url:待载入页面的URL地址 data:待发送 Key/value 参数。 success:载入成功时回调函数 dataType:返回内容格式,使用jQuery需要先导入它的包,我们可以去到官网下载我们的jQuery库
之后我们可以在我们工程的webapp目录下新建一个statics的文件夹,其中存放我们的静态资源,(有的工程中也叫做resources),其中再建一个js的文件夹,将我们刚下载的jQuery的库放进去。
我们在controller包中将新建一个AjaxController,给他加上注解和总映射
@Controller@RequestMapping("/ajax")通过这个我们了解下几个常用的使用方法。
第一种方式,服务器要返回一个字符串,直接使用response
@RequestMapping("/a1") public void ajax1(String name,HttpServletResponse response) throws IOException { if("admin".equals(name)) { response.getWriter().print(true); }else { response.getWriter().print(false); } }创建前端的一个简单的jsp页面test1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><%--要是jQuery.需要导入,注意点:路径问题--%><script src="${pageContext.request.contextPath}/statics/js/jquery-3.5.1.js"/></script></head><body><script type="text/javascript"> function a1(){//将文本框输出的值发给服务器再接收服务器返回的值。 //所有参数: // url:待载入页面的URL地址 // data:待发送Key/value参数 // success:载入成功时回调函数 // (data:封装了服务器返回的数据,status:状态 一般为true) $.ajax({ url:"${pageContext.request.contextPath}/ajax/a1", data:{'name':$("#txtName").val()}, success:function(data){ console.log(data); console.log(status) } }); }</script> <%--onblur失去焦点产生事件--%>用户名:<input type="text" id="txtName" onblur="a1()"></body></html>之后我们在对应的jsp页面上输入admin时,之后将我们的鼠标焦点转移他就会像服务器发送name=admin的信息,之后服务端就会返回数据,并打印在console上。

Ajax默认的是get请求,我们可以在使用它的type参数将其改成post,不过我们一般直接将$.ajax换成$.post
第二种,我们返回一个Json字符串
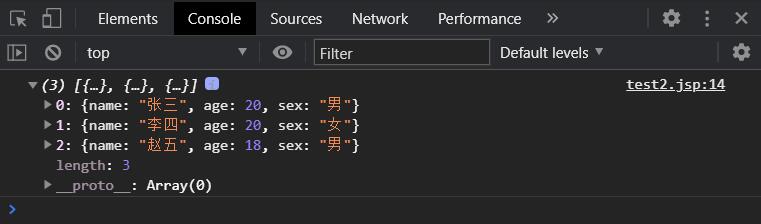
@RequestMapping("/a2") @ResponseBody public List<User> ajax2() { List<User> list = new ArrayList<User>(); list.add(new User("张三",20,"男")); list.add(new User("李四",20,"女")); list.add(new User("赵五",18,"男")); return list; //由于加了@ResponseBody注解,默认返回字符串 }默认的返回就是json字符串,当然我们也可以用我们之前封装的json工具类去返回。
我们可以再创建一个jsp的界面测试一下
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><script src="${pageContext.request.contextPath}/statics/js/jquery-3.5.1.js"/></script></head><body><script> $(function() { $("#btn").click( function (){ $.post("${pageContext.request.contextPath}/ajax/a2" , function (data){ console.log(data) ; var html = ""; for (var i=0;i<data.length;i++){ html += "<tr>" +"<td>"+data[i].name + "</td>" +"<td>"+data[i].age + "</td>" +"<td>"+data[i].sex + "</td>" +"</tr>" } $ ("#content").html(html); }) }) })</script><input type="button" id="btn" value="获取数据"/><table width="80%" align="center"> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <tbody id="content"> </tbody></table></body></html>注意我们这里精简的写法,这也是我们之后工作中常用的写法
//精简的写法,直接写上参数url等$(function() { $("#btn").click( function (){ $.post("${pageContext.request.contextPath}/ajax/a2", function (data){ //回调函数 }) }) })之后到相应得jsp界面,在点击获取数据按钮后,就可以看到数据

用户登陆验证案例
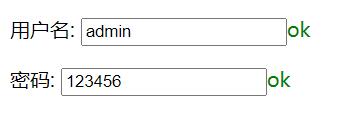
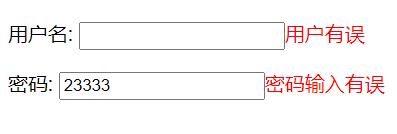
在用户登陆界面,我们输入用户名或密码后,他就会自动检测我们所输入的是否是正确的。
创建对应的controller中的方法
@RequestMapping("/a3") @ResponseBody public String ajax3(String name,String pwd) { String msg = ""; if (name!=null) { if ("admin".equals(name)){ msg = "ok"; }else { msg ="用户有误"; } } if(pwd!=null){ if ("123456".equals(pwd)){ msg = "ok"; }else { msg = "密码输入有误"; } } return msg; }创建相应的jsp界面,这里面有两个函数
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title><script src="${pageContext.request.contextPath}/statics/js/jquery-3.5.1.js"/></script></head><body><script> function a1(){ $.post({ url:"${pageContext.request.contextPath}/ajax/a3", data:{"name":$("#name").val()}, success: function (data){ if (data.toString()== 'ok') {//信息核对成功 $ ('#userInfo').css ("color","green") ; }else { $('#userInfo').css ("color","red") ; } $("#userInfo").html(data); } }) } function a2(){ $.post( "${pageContext.request.contextPath}/ajax/a3", {"pwd":$("#pwd").val()}, function (data){ if (data.toString()== 'ok') {//信息核对成功 $ ('#pwdInfo').css ("color","green") ; }else { $('#pwdInfo').css ("color","red") ; } $("#pwdInfo").html(data); }) }</script><p> 用户名: <input type="text" id="name" onblur="a1()"/><span id="userInfo"></span></p><p> 密码: <input type="text" id="pwd" onblur="a2()"/><span id="pwdInfo"></span></p></body></html>之后用户在我们的界面上就可以实现异步交互了,现在很多网页都是这样异步实现的。

总结
使用jQuery需要导入jQuery,使用Vue就导入Vue,两个都用,自己原生态实现。
三步曲
- 编写对应处理的Controller,返回消息或者字符串或者json格式的数据;
- 编写ajax请求
- url : Controller请求
- data :键值对
- success:回调函数
- 给Ajax绑定事件: 点击.click,失去焦点onblur,键盘弹起 keyup
原文转载:http://www.shaoqun.com/a/519982.html
空中云汇:https://www.ikjzd.com/w/2684
这篇初涉Ajax是紧跟着之前那篇初涉Json一起的,都是基于springmvc的,我们学习Json就是为了和Ajax进行交互。这里主要解释通过Ajax实现的异步交互。预备知识JavaScript引入javaScript,<script>函数选择器标签选择器类选择器.id选择器#jQuery公式$(选择器).事件(参数)$(select).action(...)AjaxAjax=Asyn
首信易:首信易
c2c模式:c2c模式
元旦节去深圳观澜山水田园好玩吗?:元旦节去深圳观澜山水田园好玩吗?
重庆武隆市美食全攻略之芙蓉江篇 - :重庆武隆市美食全攻略之芙蓉江篇 -
中国跨境电商加速跑:化妆品走俏,吸尘器马桶热销:中国跨境电商加速跑:化妆品走俏,吸尘器马桶热销
No comments:
Post a Comment